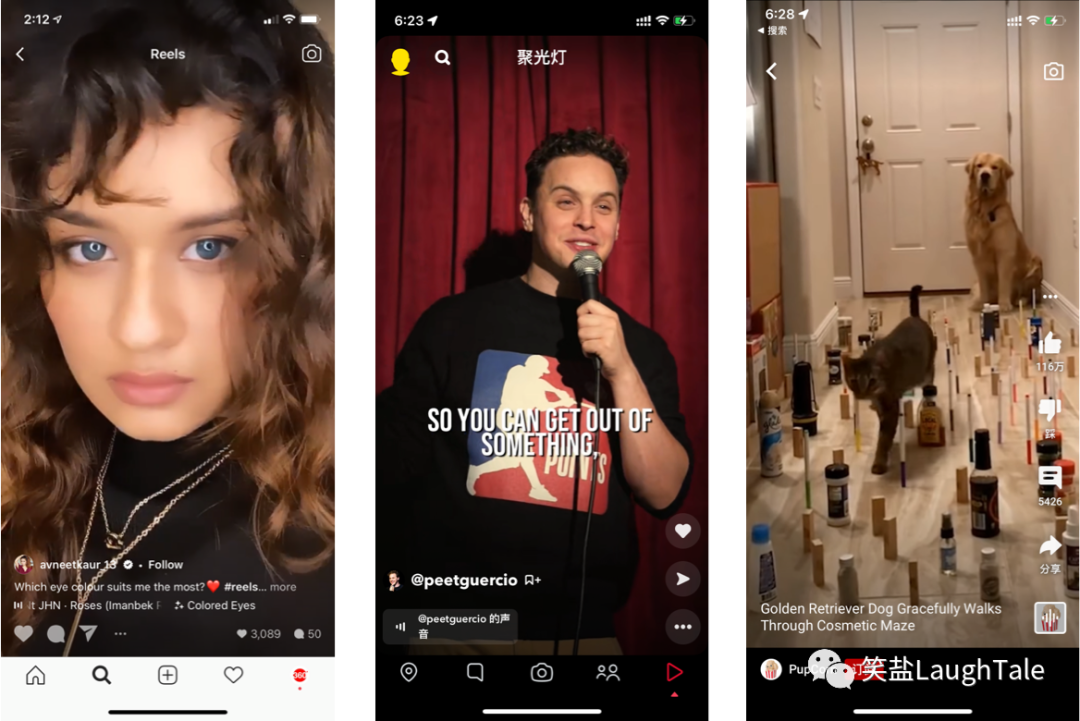
最近看到 Instagram、Snap、Youtube 都发布了他们的短视频业务,分别叫 Reels、Spotlight、Shorts。虽然名字不一样,但都是熟悉的全屏单列界面。

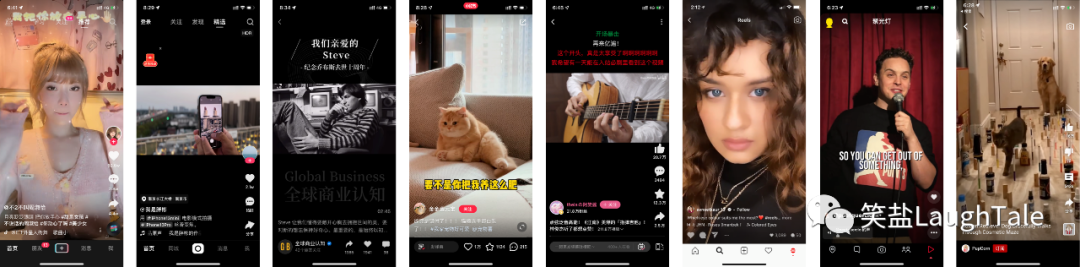
至此,所有国内国外的短视频业务都采用了统一的形式。下面这张图是:抖音、快手、微信视频号、小红书、Bilibili、Instagram、Snap、Youtube。不看大图我都分不清。

大家这么趋同的原因其实很简单。不全是因为缺乏想像力,而是因为这种形式的消费体验最好:全屏的浏览体验最沉浸,自动播放+下滑切换的交互成本最低。都没有之一。
于是乎,其他产品不管是愿意还是不愿意,只要是做短视频的,最后都得采用这种形态。如果你偏不,那用户反馈和数据结果也会教你做产品的。
上面这些内容大家都能想得到,我们接下来多问几个问题,聊一些大部分人没注意到的内容。
全屏单列是怎么推导出来的?
这个交互最早应该是由 Musical.ly 带起的(没记错的话),如果我们回到当时的时间点,自然而然就会推导出全屏播放这种交互形式。
Musical.ly 的内容都来自用户UGC上传,而且大部分都是使用 App 内相机创作的音乐对口型内容。这些内容基本都是竖屏,与音乐强结合,时长通常不到10s。

如果这些内容采用传统的「封面-播放页」结构,你会发现看视频变得很累。因为视频很短,你要频繁地进入-退出-进入-退出。而且这类视频太依赖音乐了,只看封面我完全不知道该看哪个。
所以这是一个典型的形式服从功能(Form follows function)的例子。是先决定要做音乐对口型内容,然后为了优化消费体验,一步步推导出全屏单列的交互形式,只不过后来发现适用于全部类型的视频。
那新的问题又出现了,为什么 Musical.ly 当时要选择音乐对口型的内容形式?创始人 Alex Zhu 曾经在一次公开演讲中分享过,但这个问题和今天的主题关系不大,我们以后再聊(记得点个关注!

 手机扫码打开
手机扫码打开
